Sphinx And RST
Contents
1. What is Sphinx / 什么是 Sphinx
Reference : Official Page
Sphinx is a tool that makes it easy to create intelligent and beautiful documentation.
Sphinx 可以让你轻松地创建只能而漂亮的文档。
2. How to install Sphinx / 怎么安装
Prerequisite / 前提:
- Python
- Pip
Open cmd and execute: / 打开命令行执行:
pip install sphinx
Usually, most people use a theme named rtd , so install this theme: / 我们通常看到的主题的名字叫 rtd ,可以这样安装:
pip install sphinx_rtd_theme
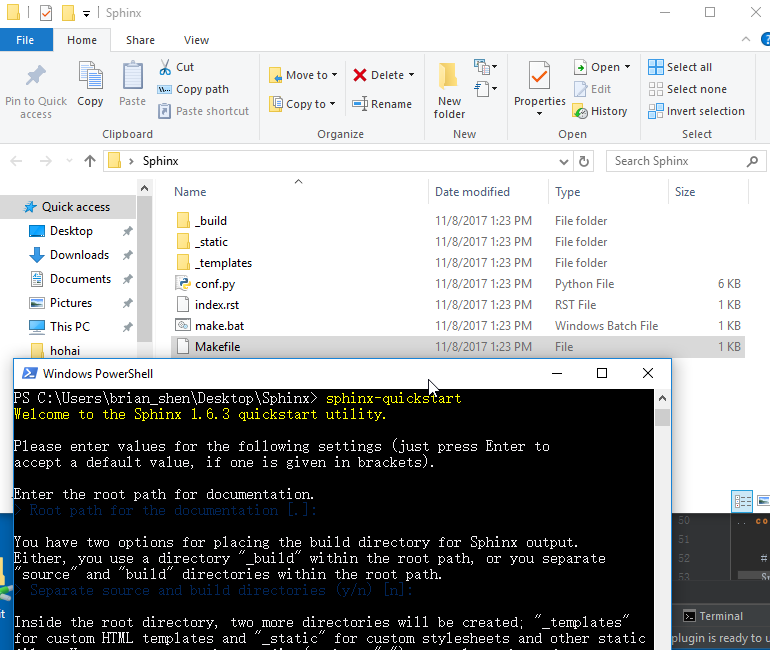
Create a folder, then run command: / 新建文件夹 并且运行命令:
sphinx-quickstart 。
After input some essential information, sphinx has created some files.
再输入一些必要的信息之后, sphinx 以及自动的为你创建了一些文件。

Sphinx
├── _build # output
├── _static # resource, like pictures and files
├── _templates # ignore
├── conf.py # Sphinx configuration file
├── index.rst # entry
├── make.bat # Window make file
├── Makefile # Linux make file
index.rst is the entry file, sphinx will use this file and include other files mentioned in it.
index.rst 是主入口文件,sphinx 创建的 文档会包含其中的所有的其他链接文件。
Modify the configuration file conf.py / 修改配置文件:
# sys.path.insert(0, os.path.abspath('.'))
import sphinx_rtd_theme
# html_theme = 'alabaster'
html_theme = 'sphinx_rtd_theme'
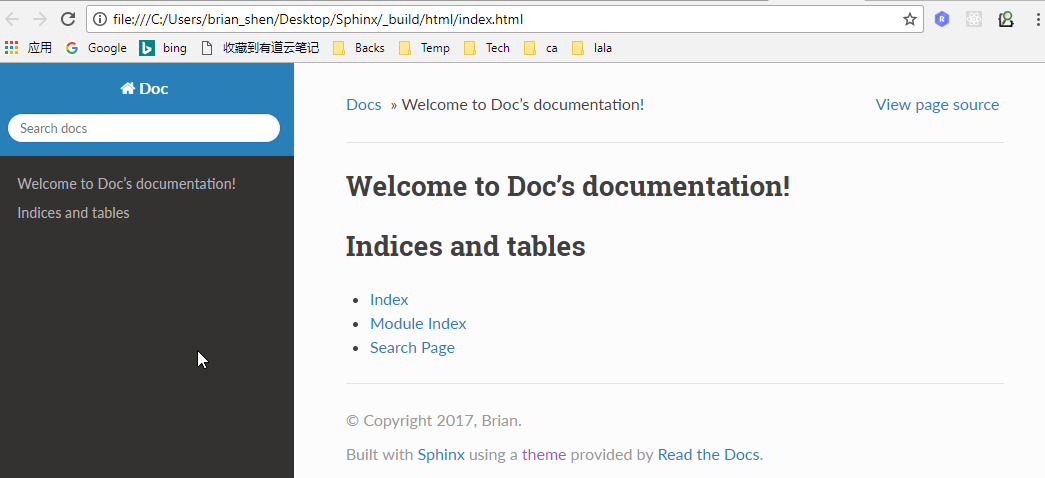
Now run .\make.bat html , it will automatically turn rst into html .
现在,可以运行 .\make.bat html ,这将会自动的将 rst 转换为 html 文件。
Sphinx
├── _build
│ ├── html
│ │ ├── index.html (Open this)
├── _static
├── _templates
├── conf.py
├── index.rst
├── make.bat
├── Makefile

3. Best Practice / 最佳实践
No matter we use Sphinx for personal documents or for team projects documents, there will be a lot of documents. So, how to organize them?
无论是用 Sphinx 来记录个人文档 还是 团队文档,毫无疑问都会慢慢积累大量的文档,所以,如何去组织他们呢?
- Create a folder named
_contentfor original documents, and include them in the main entry fileindex.rst.
创建一个文件夹,叫 _content 来存放原始的 rst 文件,并且 将需要的文档包括进 index.rst 。
The content of index.rst .
Welcome to my documentation!
==============================
.. toctree::
:maxdepth: 2
:caption: Contents:
./_content/content_one.rst
./_content/content_two.rst
The content of content_one.rst / content_one.rst 的内容:
Sphinx Content one
##################
RST Language one
^^^^^^^^^^^^^^^^
Header Sample One
*****************
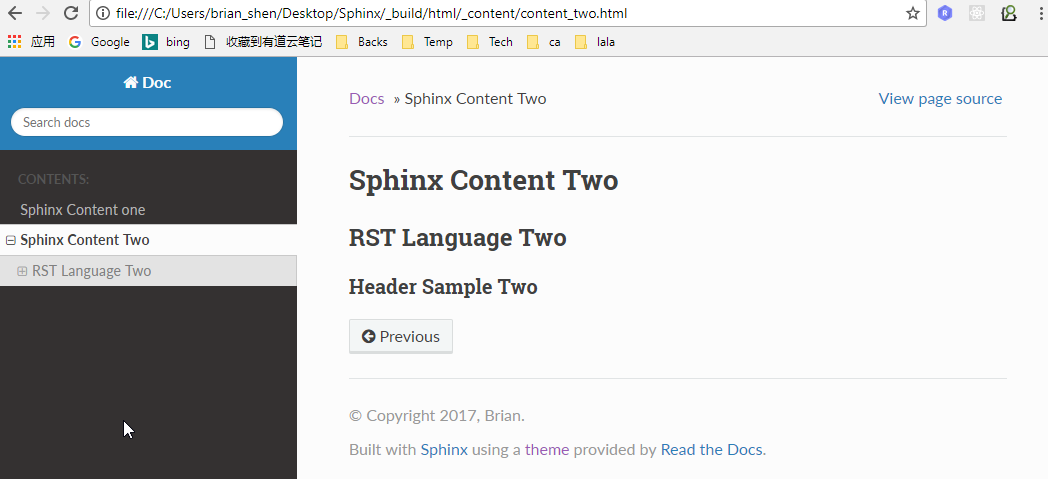
Compile and open in chrome: / 编译并且在 浏览器中打开:

If we need numbers, add :numbered: in index.rst .
如果我们需要序号的话,可以加上 :numbered: 标志。
.. toctree::
:maxdepth: 2
:numbered:
:caption: Contents:
Compile and open in chrome。 / 编译再次在浏览器中打开即可。
- Multi Projects / 多个工程
If we have two or projects, then how to organize?
如果我们有多个工程的话,那么怎么组织文件结构呢?
index.rst
content/
├── Node
│ ├── NodeIndex.rst
│ └── Node_Scheduler.rst
├── Tools
│ ├── ToolIndex.rst
│ ├── Tools_DiskMount.rst
│ ├── Tools_LocalYumRepo.rst
│ └── Tools_PDFToWord.rst
└── images
└── tools
├── local_repo_01.png
├── local_repo_02.png
├── mount_disk_01.png
└── pdf_to_word_01.png
The content of index.rst .
Welcome to my documentation!
==============================
.. toctree::
:maxdepth: 2
:caption: Contents:
./_content/Tools/ToolsIndex.rst
./_content/Node/NodeIndex.rst
The content of ToolsIndex.rst :
Project Tools
==============
.. toctree::
:maxdepth: 2
:caption: Contents:
./Tools_DiskMount.rst
./Tools_LocalYumRepo.rst
./Tools_PDFToWord.rst
In this way, every folder can become a project and the main entry index.rst doesn't need to care about the structure of sub directory..
这样的结构, 每一个文件夹就是一个工程,并且 顶层 不需要关心 子目录的结构。
4. RST Language / RST 语言简介
Reference : RST reference
4.1. Section / 章节
# Header
Sphinx Introduction
###################
# Sub Header
RST Language
^^^^^^^^^^^^
# Small Header
Header Sample
*************
Although official suggestion is the following, but use the previous one, it is compatible with many platforms.
虽然官方推荐是以下的标志,但是还是推荐上面的格式,因为兼容性更好。
# with overline, for parts
* with overline, for chapters
=, for sections
-, for subsections
^, for subsubsections
", for paragraphs
4.2. Words Style / 样式
- emphasis – alternate spelling for emphasis
- strong – alternate spelling for strong
- literal – alternate spelling for literal
- subscript – subscript text
- superscript – superscript text
- title-reference – for titles of books, periodicals, and other materials
*emphasis* , **strong**, ``literal``
Sample / 示例 :
emphasis , strong, literal
4.3. List / 清单
* This is a bulleted list. * It has two items, the second item uses two lines. 1. This is a numbered list. 2. It has two items too. #. This is a numbered list. #. It has two items too.
Sample / 示例:
- This is a bulleted list.
- It has two items, the second item uses two lines.
- This is a numbered list.
- It has two items too.
- This is a numbered list.
- It has two items too.
4.4. Reference Link / 参考链接
External Link / 外部链接
`Official Page <http://www.sphinx-doc.org/en/stable/>`_
Sample / 样例:
Internal Link / 内部链接
Add a link flag in document. / 在文档中添加一个连接标志
.. _sphinx-external: - External Link
To use this link: / 使用它:
:ref:`Go to External <sphinx-external>`
Sample / 示例(Fail in pelican)
4.5. Codes / 代码段
Simple Code / 示例代码
This is an introduction to :code:`Sphinx`
- Sample / 示例:
This is an introduction to
Sphinx
Doc tree / 文档树
.. code-block:: bash storage_env ├── config ├── storage │ ├── provision (provision core codes) │ │ ├── salesforce_provision.py │ │ ├── salesforce_sandbox_provision.py │ │ ├── salesforce_production_provision.py │ │ └── salesforce_utilsSample / 示例:
storage_env ├── config ├── storage │ ├── provision (provision core codes) │ │ ├── salesforce_provision.py │ │ ├── salesforce_sandbox_provision.py │ │ ├── salesforce_production_provision.py │ │ └── salesforce_utils
Javascript / JS 代码
.. code-block:: javascript console.log("Sphinx");Sample / 示例:
console.log("Sphinx");
4.7. Tables / 表格
.. list-table::
:widths: 25 25 50
:header-rows: 1
* - Heading row 1, column 1
- Heading row 1, column 2
- Heading row 1, column 3
* - Row 1, column 1
-
- Row 1, column 3
* - Row 2, column 1
- Row 2, column 2
- Row 2, column 3
- Sample / 示例
| Heading row 1, column 1 | Heading row 1, column 2 | Heading row 1, column 3 |
|---|---|---|
| Row 1, column 1 | Row 1, column 3 | |
| Row 2, column 1 | Row 2, column 2 | Row 2, column 3 |
Enjoy!


Comments !