Webpack Optimization
| Published: | Thu 09 April 2020 |
| By: | Brian Shen |
| Category: | Node |
| Tags: | Node |
We always want to split our code, makes it light ans stable enough for Browser to load and cache.
With default webpack configuration, all js code will be bundled into 1 single file, which usually will be >=4 MB.
How could we change adn optimized it then?
1. Use splitChunks
If you know your depending modules:
{
mode: 'production',
/** optimization for chunks */
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
react: {
test: /[\\/]node_modules[\\/](react|react-dom|react-router-dom)[\\/]/,
name: 'react',
chunks: 'all',
},
react_assist: {
test: /[\\/]node_modules[\\/](react-toastify|react-paginate|react-dropzone)[\\/]/,
name: 'react_assist',
chunks: 'all',
},
css_bootstrap: {
test: /[\\/]node_modules[\\/](bootstrap|reactstrap|@fortawesome\/fontawesome-free)[\\/]/,
name: 'css_bootstrap',
chunks: 'all',
},
tools: {
test: /[\\/]node_modules[\\/](axios|moment)[\\/]/,
name: 'tools',
chunks: 'all',
},
}
}
}
}
Let's compare the file size and how browser can handle this.
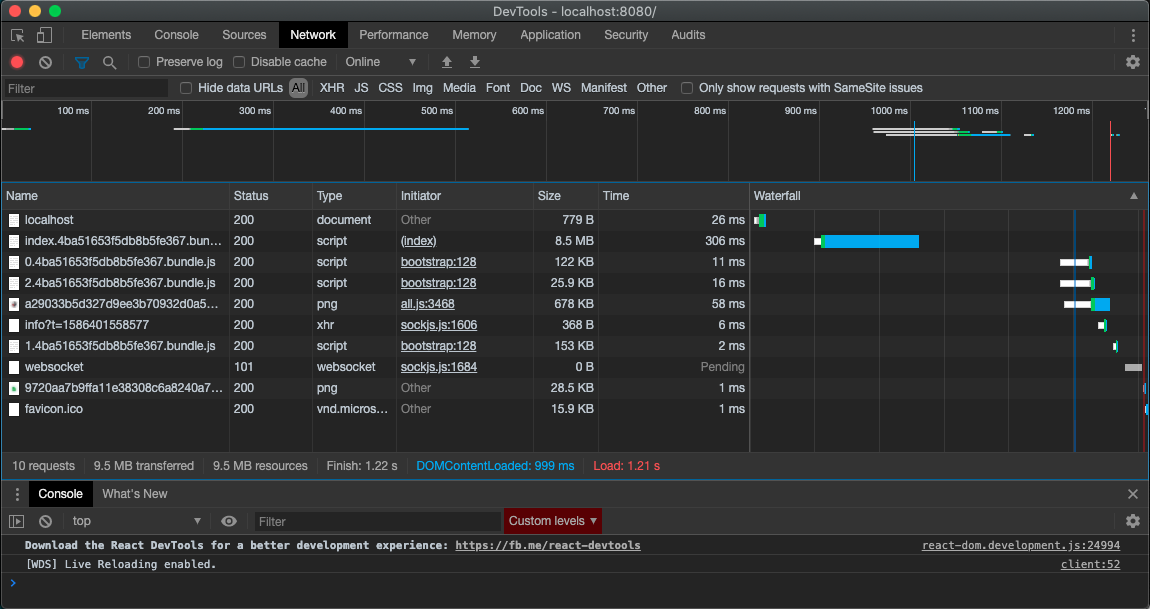
Before optimization:

After optimization:

| Period | Before | After |
|---|---|---|
| Resource | 9.5M | 2.4M |
| Finish | 1.22s | 662ms |


Comments !